Справка:Справка по редактированию: различия между версиями
I am (обсуждение | вклад) |
Jonka (обсуждение | вклад) |
||
| Строка 2: | Строка 2: | ||
проставьте с обеих сторон нужного текста слово center в угловых скобках, в конечном добавив значок / перед словом "центр" | проставьте с обеих сторон нужного текста слово center в угловых скобках, в конечном добавив значок / перед словом "центр" | ||
| − | <center>текст или галерея</center> | + | <nowiki><center>текст или галерея</center></nowiki> |
| Строка 8: | Строка 8: | ||
Двоеточие в начале строки даёт отступ строки или абзаца. | Двоеточие в начале строки даёт отступ строки или абзаца. | ||
| − | <blockquote>или</blockquote> поместить текст между словами blockquote, заключенными в угловые скобки и косой чертой по втором случае | + | <nowiki><blockquote>или</blockquote></nowiki> поместить текст между словами blockquote, заключенными в угловые скобки и косой чертой по втором случае |
| Строка 19: | Строка 19: | ||
* '''Скрытый линк''' | * '''Скрытый линк''' | ||
| − | [http://www.ourbaku.com | + | <nowiki>[http://www.ourbaku.com вот]</nowiki> |
| − | квадратная скобка [адрес сайта, начиная с http://www... ], | + | квадратная скобка [адрес сайта, начиная с http://www... ], внутри квадратной скобки после адреса интервал, а затем написать то слово/предложение, под которым должна ссылка выйти |
* '''Сноски''' | * '''Сноски''' | ||
| Строка 78: | Строка 78: | ||
* '''Написание высокого О в слове К<sup>о</sup> (компания)или знак градуса 14<sup>о</sup>''' | * '''Написание высокого О в слове К<sup>о</sup> (компания)или знак градуса 14<sup>о</sup>''' | ||
| − | x<sup>2</sup> расположить необходимый знак между такими скобками | + | x<sup>2</sup> расположить необходимый знак между такими скобками <nowiki>‹sup›...‹/sup›</nowiki> |
Версия 06:10, 25 октября 2011
- Центрирование текста или фотогалереи:
проставьте с обеих сторон нужного текста слово center в угловых скобках, в конечном добавив значок / перед словом "центр"
<center>текст или галерея</center>
- Выделение абзаца:
Двоеточие в начале строки даёт отступ строки или абзаца.
<blockquote>или</blockquote> поместить текст между словами blockquote, заключенными в угловые скобки и косой чертой по втором случае
- Цветной шрифт:
Как сделать текст цветным - на русском,на английском,на немецком
- Скрытый линк
[http://www.ourbaku.com вот]
квадратная скобка [адрес сайта, начиная с http://www... ], внутри квадратной скобки после адреса интервал, а затем написать то слово/предложение, под которым должна ссылка выйти
- Сноски
- Фотографии
Изменение количества фотографий в галерее: В скобки <> после слова gallery 1 интервал, а затем написать perrow="2" (цифру в кавычках изменить по надобности). Остальное, как всегда.
Изменение размера фото в галерее, добавление заголовка
<gallery widths=60px heights=60px perrow=7 caption="название">
- Видео
{{#ev:сайт|Id}}
Cайт - здесь пишется название сайта, откуда взят фильм, например, youtube.
Можно использовать след. сайты
- YouTube
- Dailymotion
- FunnyOrDie
- Google Video
- sevenload
- Revver
Id - номер, под которым видеоролик вышел на сайте. Например, http://www.youtube.com/watch?v=Sf4DK4yymgo
Sf4DK4yymgo - это Id ролика.
- линк через фото на pdf-файл
[[Файл:название фото|200px|center|link=адрес загруженного pdf-файла, начиная с http|alt=название книги]]
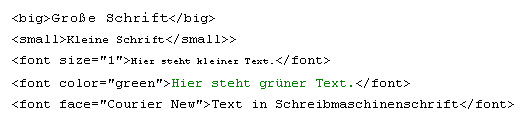
- Изменение шрифта и его размера
(на нем. яз.)
(Вместо Courier New может быть любой другой шриф, имеющийся у всех - Verdana, Courier New, Times New Roman, Arial)
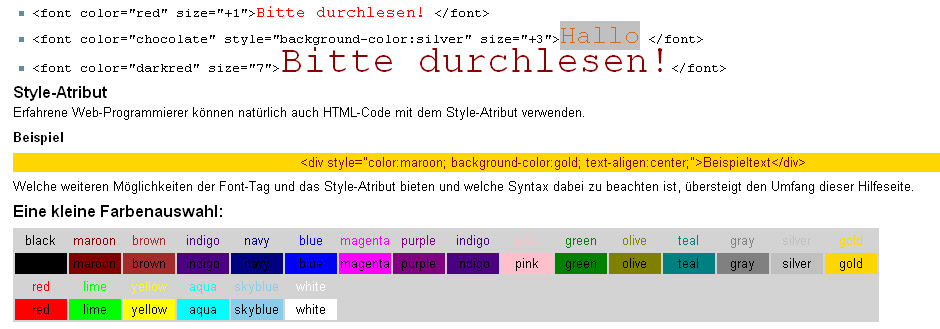
- Цвет и размеры шрифта
- Написание высокого О в слове Ко (компания)или знак градуса 14о
x2 расположить необходимый знак между такими скобками ‹sup›...‹/sup›
- Другие символы
♠ ♣ ♥ ♦ & spades; & clubs; & hearts; & diams;
™ © ® & trade; & copy; & reg;
Везде без просвета между знаками
- Слайд-шоу из открыток, имеющихся на сайте
<imageslider>[Файл:Bakinzy img.jpg|bakynzi][Файл:Oil img.jpg|oil]</imageslider>